Design UX/UI
Estamos aqui para te ajudar
É por meio do Design UX/UI (Experiência do usuário e Experiência de Interface) que projetamos como otimizar e tornar realizáveis as diversas tarefas que sua solução digital se propõe a cumprir, além de definir como será a interação máquina-usuário.
Arquitetura da
informação
Organização de todos os elementos de uma página, apps e/ou softwares, para privilegiar a experiência do usuário e facilitar a navegação do conteúdo.
Design de interação
e experiência
Analisar, planejar e aplicar aspectos como usabilidade, design gráfico, funcionalidade e legibilidade visando criar produtos que permitam ao usuário atingir objetivos.
Design de
interfaces
O resultado visual do produto — como cada elemento será apresentado, incluindo botões, blocos, texto, imagens, call to action e quaisquer elementos de interação.
Precisando de outro tipo de serviço?
Nosso time pode ajudar a identificar a solução ideal para você. Envie uma mensagem e entraremos em contato.
[case] design de interfaces - IMT Curitiba
Realizamos com excelência o design integral do sistema e do site para o Instituto Municipal de Turismo de Curitiba (IMT). Nosso comprometimento resultou em uma plataforma moderna e intuitiva, atendendo às necessidades específicas do cliente. Além disso, entregamos uma documentação técnica abrangente, assegurando transparência e facilitando futuras atualizações.
#mapeamentodeexperiência, #ux, #designdeinteração


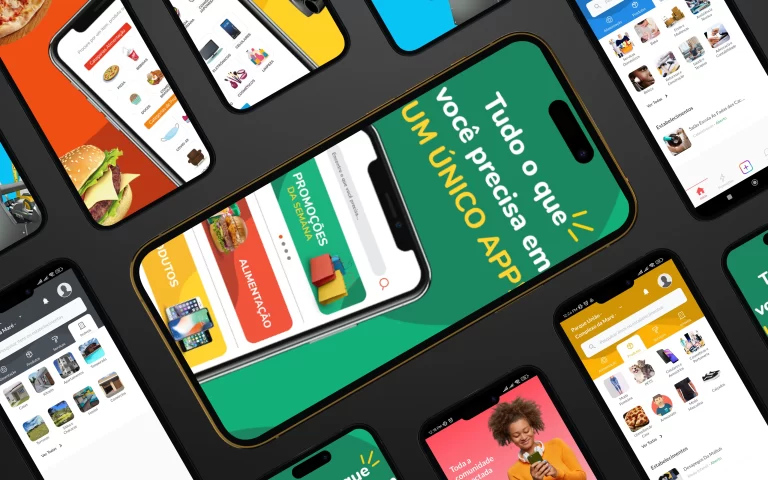
[case] arquitetura da informação - Papoom
Papoom é um app que traz uma proposta de ser o “iFood” para as favelas brasileiras. Desenvolvemos a arquitetura da informação considerando público-alvo, estrutura primária de SaaS, características (performance, limitações etc.) das tecnologias adotadas, etapas do roadmap (histórias do usuário, épicos e iniciativas) e LGPD.
#arquiteturadainformação, #ui, #confluence, #BPMN, #DER, #postgree, #nodejs, #flutter, #figma
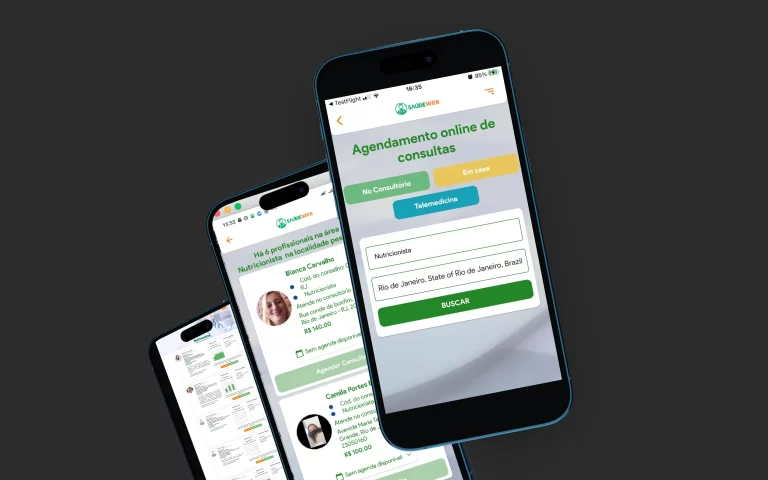
[case] design de interação - SaudeWeb
SaudeWeb conecta clínicas, profissionais de saúde e pacientes. Projetamos as jornadas do usuário visando quais atividades seriam mais performáticas em função de onde ocorriam, sendo em camada Web ou Mobile. O projeto considerou ainda a quantidade de escopo e o prazo dado pela contratante, visando que a equipe de desenvolvimento tivesse um escopo factível.
#mapeamentodeexperiência, #ux, #designdeinteração


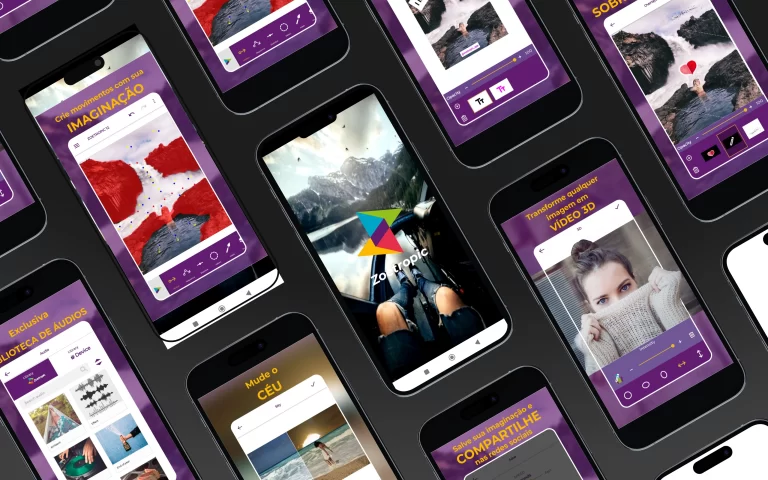
[case] design de interface - Zoetropic
Um dos aplicativos de tratamento de imagem mais populares do mundo na Play Store, com mais de 60 mil usuários diários no mundo. Entregamos designs de interface baseados em públicos, regras de negócio e histórias do usuário.
#arquiteturadainformação, #atlassian, #confluence, #figma, #ui
[case] design de interface - Meech's Pintsize
A Sickle Cell Foundation of Alberta, ONG sediada em Alberta (Canadá), trouxe-nos um projeto inspirador e interessante: projetar e desenvolver um app mobile super focado em atrair mais doadores de sangue negros. Ainda, o app deveria estar preparado para a obtenção e integração futura visando gerar inteligência de dados com Machine Learning. Atentos à importância de manter o usuário final no centro das decisões, levantamos informações antes de definir as funcionalidades. Também, consideramos sempre oferecer fluidez e facilidade na captura de dados dos usuários, até pela sensibilidade dos temas Doação de sangue e Prevenção à anemia falciforme, sendo este o princípio da ONG.
#designdeinterfaces, #arquiteturadainformação, #ui, #ux, #testesdeusabilidade


[case] redesign de interfaces - 3DGym
O aplicativo 3DGym App é um dos ativos da Plataforma 3DGym, que conecta Fisioterapeutas a Pacientes, fornecendo uma coletânea de treinos feitos pelos maiores especialistas do Brasil, inclusive usando biocinética 3D. Desenvolvemos uma remodelagem de um dos maiores e mais complexos fluxos do 3DGym App: prescrição de treinos. A remodelagem visou otimizar o tempo investido pelo fisioterapeuta para prescrever, o tempo para buscar pacientes e outros fisioterapeutas, além de propor 6 novas funcionalidades, que foram recebidas com entusiasmo pelo time da 3DGym. O trabalho envolveu análise, benchmarking, arquitetura da informação, projeto em média e em alta fidelidade das interfaces, heurísticas para prevenção de erros (5 apps avaliados e 6 verificações pontuais).
#designdeinterfaces, #ux, #arquiteturadainformação, #gitlab, #figma, #ui
[case] design de interface e UX strategy - Beelog
A Beelog é uma plataforma que conecta empresas físicas do varejo e atacado a uma rede de entregadores autônomos sob demanda ou a uma frota dedicada para entregas last mile. Atualmente, a Beelog está presente em mais de 5 Estados, dentre eles Sergipe, Recife e São Paulo, além de ser parte do Cubo Itaú (maior centro de inovação tecnológica da América Latina). Para ela, a Bytes Fritos desenvolveu um projeto super dedicado de UI e UX centrado em métricas. O projeto envolveu os apps nativos Android e iOS das camadas de acesso dos entregadores e dos consumidores finais e envolveu a camada Web dos lojistas e do BackOffice da Startup. As métricas definidas foram reduzir 50% de tarefas impedidas ou com usabilidade comprometida em até 3 meses e o aumento de ao menos 1 ponto de satisfação em cada fluxo da solução (pontos de 1 a 5 em escala própria da Beelog). Esse trabalho foi objeto de atendimento da Startup à demandas de Editais de fomento.
#designdeinterfaces, #arquiteturadainformação, #ui, #ux, #testesdeusabilidade


[case] design e estratégia em UX - EPISafe
O EPISafe é uma solução do tipo SaaS (Software as a Service), dedicada à gestão da segurança do trabalho e de EPIs (equipamentos de proteção individual). Nesse trabalho, nosso cliente tinha um cronograma bem enxuto e uma equipe de desenvolvedores própria, com o compromisso de rodar uma POC (prova de conceito) in loco na Marcopolo (Caxias do Sul – RS). Coletamos todas as especificações técnicas referentes à solução. Com isso, comparamos os comportamentos esperados da solução para cada usuário: primário (os que usam diretamente qualquer das interfaces da solução), atendido (os que se beneficiam direta ou indiretamente mesmo que não usem nenhuma interface) e cliente (aqueles responsáveis pelas decisões estratégicas e não usam nenhuma interface). Tais comportamentos foram estudados em cada ponto de contato desses usuários. Os comportamentos tiveram de ser comparados com o planejamento da POC, visando gerarmos insumos para definir métricas de UX (de resultados e de sucesso). Após isso, foi possível selecionar as ferramentas e procedimentos de coleta de dados adequados para aplicar durante a operação, incluindo análises qualitativas e qualitativas. Os resultados do trabalho foram elogiados pelos dois níveis de cliente: FASM Invest e Marcopolo. (ver mais)
#arquiteturadainformação, #ux, #uxstrategy, #gestãodeproduto
